Table of Contents
Introduction
In an increasingly mobile-centric world, users expect fast, reliable, and engaging experiences from their web applications. This demand has driven the rise of Progressive Web Apps (PWAs), which offer the performance and features of native apps while maintaining the accessibility and reach of the web. By optimizing your React applications with PWA techniques, you can deliver superior user experiences that keep your audience engaged and coming back for more. In this blog, we will explore the essential PWA techniques and how to apply them to your React applications to achieve optimal performance and user satisfaction.
What is a Progressive Web App (PWA)?
A Progressive Web App (PWA) is a type of web application that leverages modern web technologies to offer an experience similar to that of a native mobile app. PWAs are designed to be fast, reliable, and engaging, providing users with features like offline access, push notifications, and the ability to be installed on a device’s home screen. Unlike traditional web apps, PWAs are built to function seamlessly across various devices and platforms, making them a versatile solution for web developers.
Why Optimize React Applications with PWA Techniques?
Optimizing React applications with PWA techniques is not just about adding bells and whistles; it’s about fundamentally improving how your application performs and interacts with users. Here are some key benefits of PWA optimization:
- Improved Performance: PWAs can significantly reduce loading times and ensure smoother user interactions, even on slower networks.
- Offline Functionality: PWAs can cache essential resources and data, allowing users to access the application even when they are offline, which is particularly useful in regions with unstable internet connections.
- Increased User Engagement: Features like push notifications and home screen installation keep users engaged, increasing the likelihood of repeat visits and interactions.
- Cross-Platform Compatibility: PWAs are designed to work across different devices, including desktops, tablets, and smartphones, without the need for separate native applications.
- Cost-Effective Development: By optimizing a single codebase for both web and mobile platforms, you can save time and resources compared to developing separate native apps.
Key PWA Techniques to Optimize React Applications
Now, let’s dive deeper into the specific PWA techniques you can implement to optimize your React applications.
1. Service Workers
Service Workers are a fundamental technology behind PWAs, acting as a network proxy that intercepts requests between your application and the internet. They enable offline functionality, background data synchronization, and push notifications. With Service Workers, you can cache important resources, ensuring your app remains functional even when the user is offline or has a poor network connection.
How to Implement:
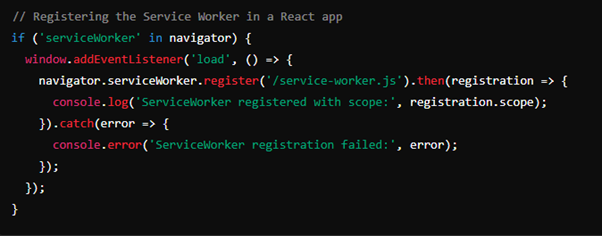
React’s create-react-app tool provides built-in support for Service Workers. When you build your React app, ensure that Service Workers are registered and configured to cache the necessary assets.

In this example, the Service Worker is registered when the window loads, allowing it to manage the caching and retrieval of resources for your application.
Advanced Usage:
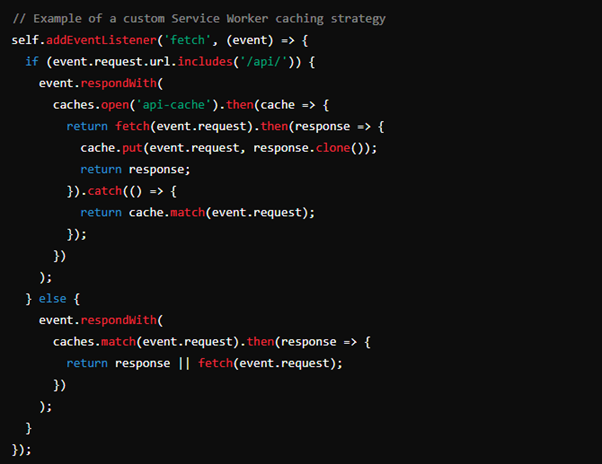
You can further enhance the Service Worker by implementing custom caching strategies for different types of resources, such as API responses or static assets. This allows you to optimize performance and control how your application behaves under different network conditions.

2. Caching Strategies
Effective caching is essential for optimizing the performance of your React application. By caching static assets, API responses, and dynamic content, you can drastically reduce load times and enhance the user experience.
Common Caching Strategies:
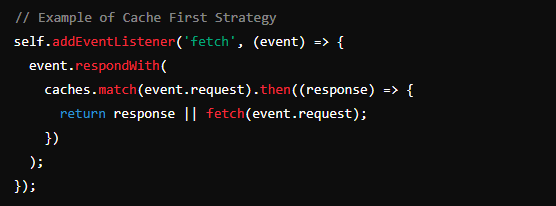
- Cache First: The application checks the cache for a resource first. If it’s available, it serves it directly; if not, it fetches it from the network. This strategy is ideal for static assets like CSS, JavaScript, and images.
- Network First: The application fetches the resource from the network first and caches it for future use. If the network is unavailable, it serves the cached version. This strategy is suitable for frequently updated content, like API data.
- Stale-While-Revalidate: The application serves the cached version immediately but fetches an updated version from the network in the background. This strategy ensures that the user sees content quickly while also keeping the cache up-to-date.
How to Implement: The following example demonstrates a Cache First strategy, where the Service Worker first tries to serve the resource from the cache and falls back to the network if it’s not available.

To further optimize your application, consider using tools like Workbox, a powerful library that simplifies the process of implementing caching strategies and other Service Worker features.
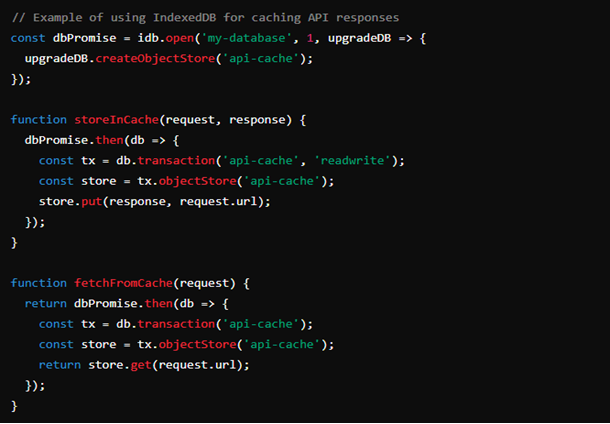
Advanced Caching: For applications that rely heavily on APIs, consider implementing IndexedDB alongside Service Workers. IndexedDB allows you to store large amounts of structured data locally, which can be particularly useful for complex applications that need to cache API responses or user-generated data.

By combining Service Workers with IndexedDB, you can create a robust caching mechanism that improves the performance and reliability of your React application.
3. Lazy Loading
Lazy loading is a technique that delays the loading of non-essential resources until they are needed, reducing the initial load time of your application. This is particularly useful for large React applications where not all components or data are required upfront.
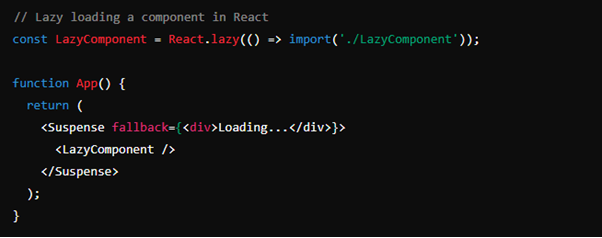
How to Implement: React’s React.lazy() function, combined with Suspense, allows you to easily implement lazy loading for components. This ensures that only the components required for the current view are loaded, improving performance.

In this example, LazyComponent is only loaded when it is needed, reducing the initial bundle size and improving the time to interactive (TTI) metric.
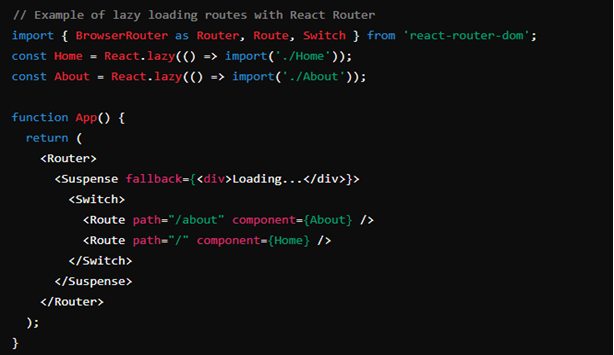
Advanced Lazy Loading: Consider lazy loading not just components but also routes and images. This can be particularly beneficial for applications with many routes or image-heavy pages.

For images, consider using a library like react-lazyload or implementing a custom lazy loading solution to defer image loading until they enter the viewport.

Lazy loading not only improves performance but also enhances the user experience by making the application feel faster and more responsive.
4. Responsive Design
In today’s multi-device landscape, it’s essential to ensure that your React application looks and performs well on a wide range of screen sizes. Responsive design ensures that your application provides an optimal viewing experience across devices, from desktops to smartphones.
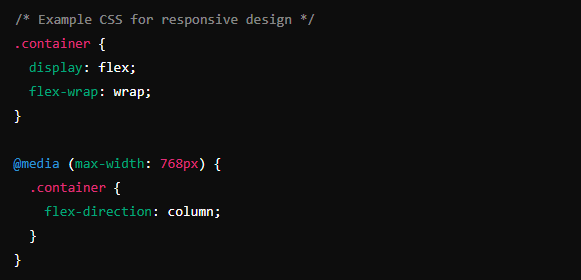
How to Implement: Responsive design in React applications can be achieved using CSS media queries, flexible grid systems, and responsive design frameworks like Bootstrap or Material-UI.

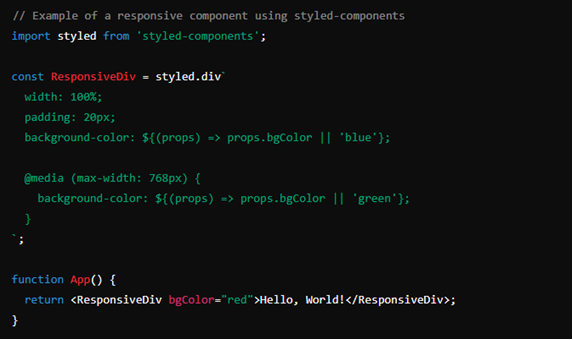
Additionally, React components can be designed to be responsive by using CSS-in-JS libraries like styled-components or Emotion. These libraries allow you to create dynamic styles based on the component’s props or the viewport size.

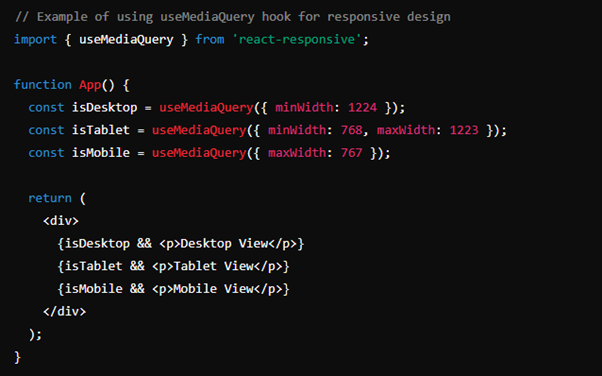
Advanced Responsive Techniques: For more complex responsive designs, consider using CSS Grid or Flexbox to create fluid layouts that adapt to different screen sizes. Additionally, tools like React Responsive or useMediaQuery can help you conditionally render components or apply styles based on the device’s characteristics.

Responsive design is a crucial aspect of PWA optimization, ensuring that your application delivers a consistent and user-friendly experience across all devices.
5. Web App Manifest
The Web App Manifest is a simple JSON file that gives your PWA a native app-like presence on a user’s device. It defines metadata like the app’s name, icons, theme color, and the URL to launch the app. This allows users to add your PWA to their home screen, providing a more immersive and integrated experience.
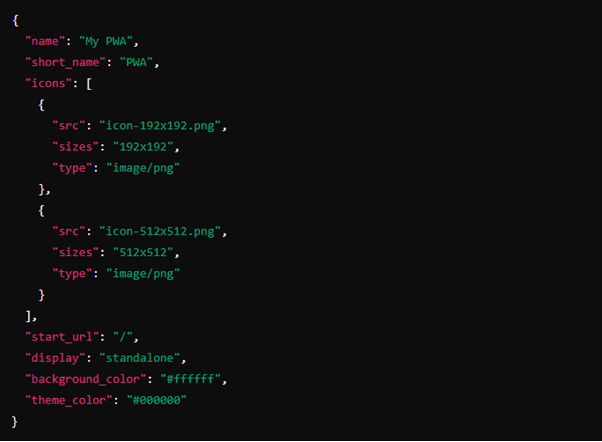
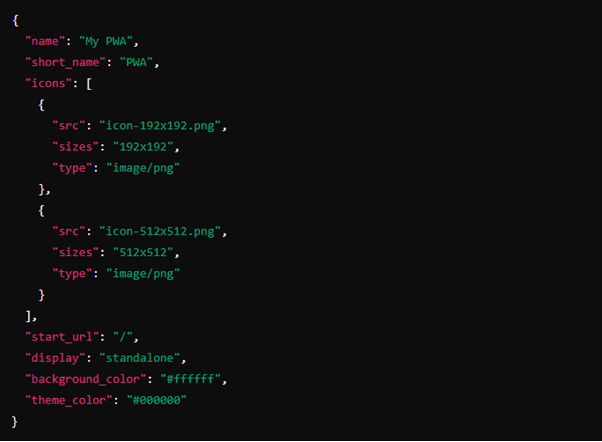
How to Implement: To create a Web App Manifest for your React application, create a manifest.json file in your project’s public directory and include the necessary metadata.

Next, link the manifest file in your HTML file to ensure it is detected by the browser.

Customization and Best Practices:
- Start URL: Set the start_url to the entry point of your application. This ensures that the app opens at the correct page when launched from the home screen.
- Display Mode: The display property controls how the PWA appears when launched. Options include standalone, fullscreen, and minimal-ui. Standalone mode provides a native app-like experience without browser UI elements.
- Icons: Provide multiple icon sizes to ensure your app looks great on all devices. Include at least a 192×192 and 512×512 icon for optimal results.
Additionally, consider adding a splash screen by specifying the background_color and theme_color in the manifest. This enhances the visual appeal of your app during the loading phase.
Conclusion
Optimizing your React application with Progressive Web App (PWA) techniques is a powerful way to enhance performance, improve user engagement, and provide a more seamless experience across devices. By implementing Service Workers, employing effective caching strategies, utilizing lazy loading, designing responsively, and incorporating a Web App Manifest, you can transform your React application into a high-performing PWA.
In a world where users demand fast and reliable web experiences, adopting PWA techniques is not just an option—it’s a necessity. By making these optimizations, you ensure that your application remains competitive, accessible, and engaging in an increasingly mobile-first landscape.
Whether you are building a new React application or optimizing an existing one, the investment in PWA techniques will pay off in the form of happier users, better retention rates, and a stronger presence in the digital marketplace. So, start implementing these techniques today, and take your React applications to the next level.